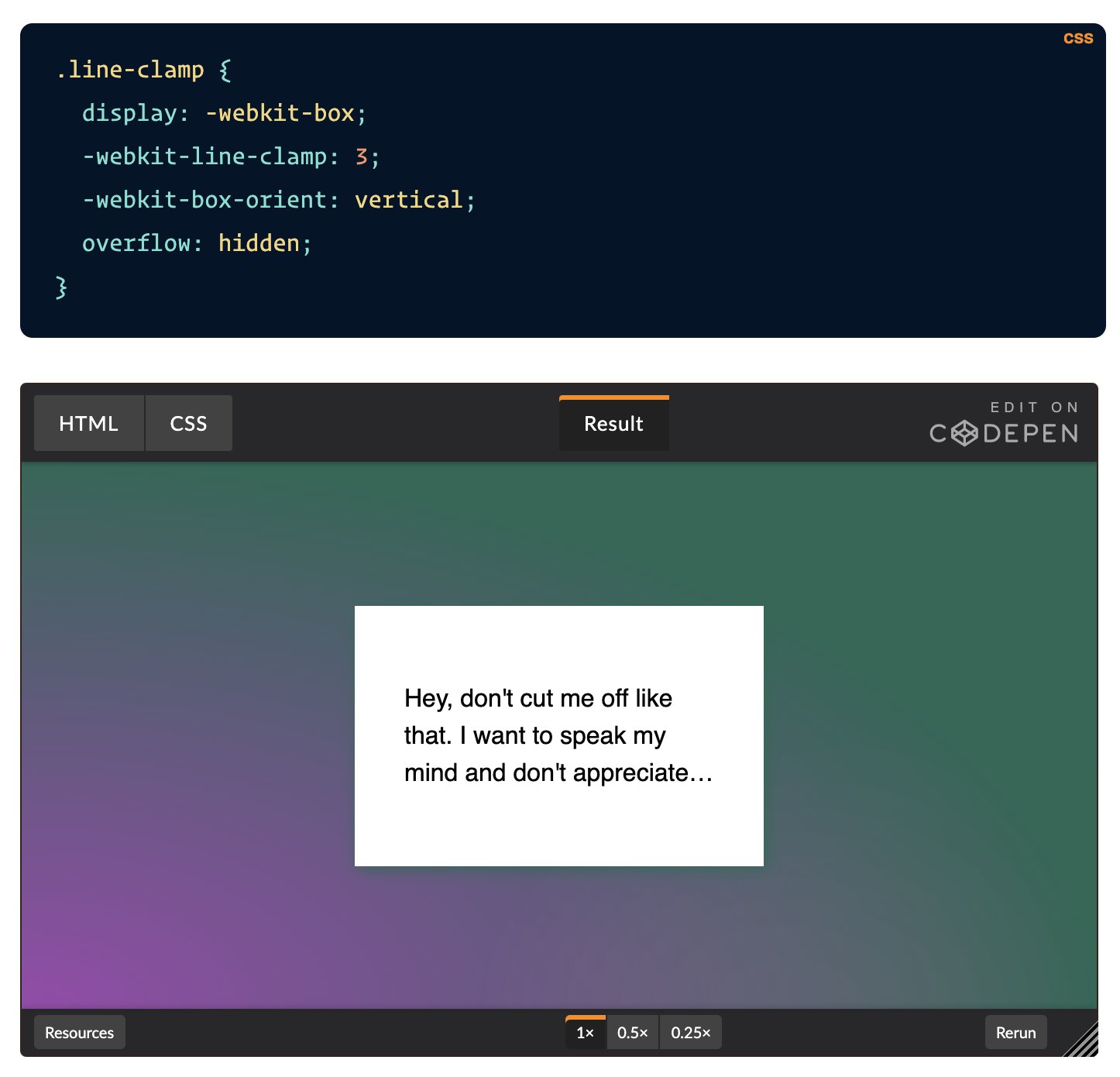
Truncating multi line text with both css and javascript | A hobby blog for a hungry soul - Ramesh's personal blog

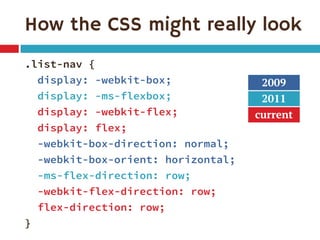
Css style works in Safari, but displays different in chrome/safari.Does Flex work differently in Chrome/firefox? what am i missing? - Stack Overflow

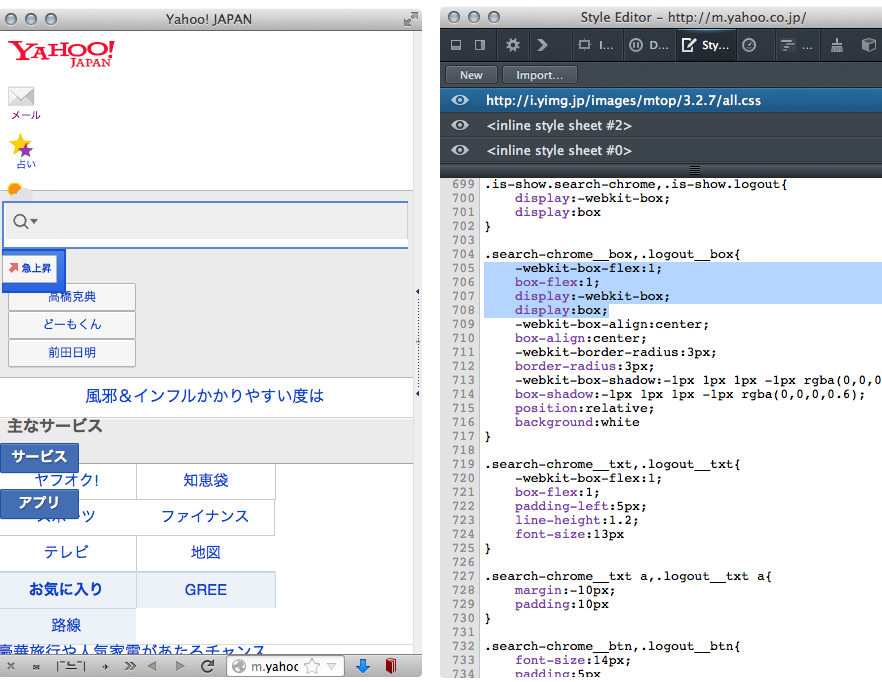
webkitBoxOrient property is rendered 'webkit-box-orient' instead of '-webkit -box-orient'. · Issue #2335 · styled-components/styled-components · GitHub

html - display: -webkit-box; property disappear few seconds after loading to the browser - Stack Overflow